CORS 개념
- Computer Science / Network
- 2021. 11. 30.
CORS(Cross Origin Resource Sharing)
CORS는 '교차 출처 리소스 공유'라는 이름으로, HTTP 헤더를 사용하여 한 출처(origin)에서 실행중인 웹 어플리케이션이 다른 출처(cross-origin)의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 정책이다.

- origin (=출처)
https://test-a.com:80/member?idx=1
1) protocol : https://
2) host : test-a.com
3) port : 80
4) path : /member
5) query string : ?idx=1
- cross-origin (=다른 출처)
- https://test-a.com:80/**
- https://test-b.com:80/**
1) protocol : https://
2) host : test-a.com <-> test-b.com
3) port : 80
위 3가지 요소 중 1개라도 다르다면 cross-origin이다.
SOP (same origin policy)
SOP 정책은 '동일 출처 정책'이라는 이름으로, 같은 출처에 대한 HTTP 요청만을 허락한다. 웹 어플리케이션에서의 중요한 보안모델이다.
- same-origin (=같은 출처)
- https://test-a.com:80/member?idx=1
- https://test-a.com:80/order?idx=1
1) protocol : https://
2) host : test-a.com
3) port : 80
위 3가지 요소가 동일하므로 두 URL은 same-origin이다.
Cross-Origin의 예시
1) HTTP 요청에 대해서 HTML은 기본적으로 Cross-Origin 요청이 가능하다.
HTML은 Cross-Origin 정책을 따르고 있기 때문에 HTML에서 link 태그를 사용하여 다른 css, js 등의 리소스에 접근하는 것이 가능하다. 또한 HTML에서 img 태그를 사용하여 jpg, png 등의 접근도 가능하다.
2) Script 내의 HTTP 요청 (xmlHttpRequest- Ajax) 등은 Same-origin 정책을 따르고 있기 때문에 Cross-Origin 요청이 불가능하다.
CORS의 등장
Cross-Origin 정책을 허용하지 않는 것은 보안상으로 이점이 있기 때문에, 초기에는 반응이 좋았지만 대규모 웹 서비스가 늘어나게되면서 불편함을 겪기 시작했다. 이에 W3C(월드 와이드 웹을 위한 표준을 개발하고 장려하는 조직) 는 조금 더 안전한 웹 통신을 할 수 있도록 CORS라는 정책을 내놓았다.
CORS 동작원리
- 1) Simple Request

Simple Request는 서버에게 바로 요청을 보내는 방법이다. 클라이언트가 서버에게 바로 요청을 하면 서버는 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보낸다. 브라우저는 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행할지 판단한다.
SImple Request 를 보내기위한 조건
1) 요청 메서드가 GET, HEAD, POST 중 하나여야한다.
2) Accept, Accept-Language, Content-Language, Content-Type, DPR, Downlink, Save-Data, Viewport-Width, Width를 제외한 헤더를 사용하면 안된다.
3) Content-Type 헤더는 application/x-www-form-urlencoded, multipart/form-data, text/plain 중 하나를 사용해야 합니다. 우리가 많이 사용하고있는 application/json은 포함되지 않는다.
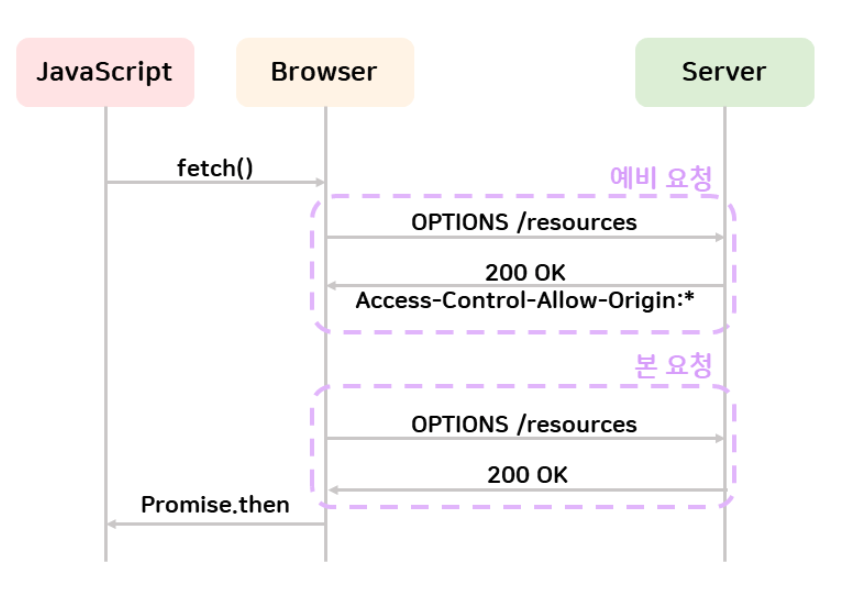
- 2) Preflight Request

서버에 예비 요청을 보내서 안전한지 판단한 후 본 요청을 보내는 방법이다. 본 요청에 앞서, OPTIONS 메서드로 요청이 보내지고, 해당 메서드를 통해 실제 요청을 전송할지 판단한다. 서버는 OPTIONS의 요청에 대한 응답으로 Access-Control-Allow-Origin 헤더를 포함한 응답을 브라우저에 보내고, 브라우저는 위 Simple Request와 동일하게 Access-Control-Allow-Origin 헤더를 확인해서 CORS 동작을 수행할지 판단한다.
Reference.
'Computer Science > Network' 카테고리의 다른 글
| 브라우저 URL 파싱 (주소창에 URL을 쳤을때 발생하는 상황 과정) (0) | 2021.12.09 |
|---|---|
| 네트워크 스위치의 로드밸런서 (Load Balancer) (0) | 2021.11.28 |
| 전송 계층에 대한 이해 (0) | 2020.11.06 |
| 데이터 링크 계층의 역할과 이더넷 (0) | 2020.01.28 |
| 물리 계층의 역할과 랜 카드의 구조에 대한 이해 (0) | 2020.01.22 |